How To Draw Height In A Trinagle
In this postal service, we are going to see different methods to draw a triangle in CSS. Nosotros will focus on three in particular: the traditional method using borders and 2 more modern options with clip-path and linear-gradient().
Using border
This is the "archetype" way of drawing a triangle in CSS, and information technology seems like the most popular one by far. It consists of having a unmarried colored border, leaving the others transparent. These are the steps to achieve it:
- Set a
widthandsuperlativeof 0. - Ready the border color to transparent.
- Set the top border to 0.
- Prepare the side borders to half the width.
- Set the lesser border to have the full acme.
- Prepare a colour for the bottom edge.
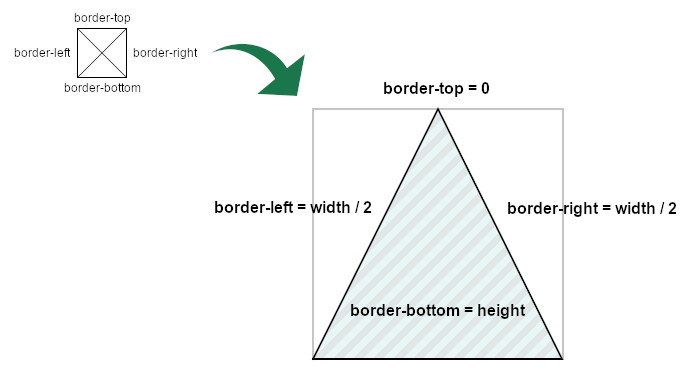
It may not sound like shooting fish in a barrel, but it is relatively unproblematic:

Depending on where you want the triangle to signal to, yous will adjust the corresponding borders' sizes and colors.
This method appeared a long fourth dimension agone, and it is a "hack." Information technology works in all browsers, and it will continue working in hereafter browsers, simply it is non how the borders were intended to exist used.
Considering of that, information technology doesn't play squeamish when we try to add content. It doesn't scale properly, so the container size needs to exist known, and the values demand to be specific for that triangle.
Pros of this method:
- Support: it works in every browser (even old versions of IE)
- Simple: information technology's easy to program, as shown in the example above.
Cons of this method:
- Difficult to maintain: changing size requires irresolute the lawmaking.
- Rigid design: if we add content, the issue will likely not be the expected one.
Borders will work very well in a specific situation: empty triangles with a fixed size. Exterior of that, bug arise. We must remember that this is a hacky solution from a time when there were no other options.
Using background-prototype
We could use an inline SVG in CSS, which would work fine... simply it would exist cheating, as we would be using an image instead of CSS.
Instead, let's create the triangle using background-image but without an actual image. We tin can achieve that by adding two linear gradients. 1 for each side of the triangle.
The idea would exist to do this:
- Add a
linear-slopetowards the bottom right corner (transparent to cherry with a difficult modify at fifty%) - Add a
linear-gradienttowards the top right corner (ruby-red to transparent with a hard change at 50%) - Set the size of both
linear-gradientto 50% width - Position one
linear-gradientat the beginning and another at the terminate of the container.
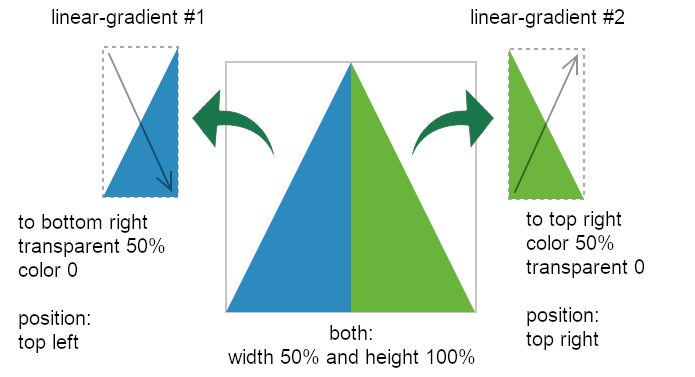
This sounds more complicated than the borders! And I'm not going to lie, it is... but non much. Here is a schema of how it looks:

The result is graphically similar to the triangle created with the borders:
But it has some central differences: mainly, this solution is responsive to changes in the container's size. In that location's no demand to calculate anything or apply CSS variables.
Likewise, as the container is still a rectangle, formatting, positioning, and styling the text within the triangular shape is more "natural."
Pros of this method:
- Back up: it works even in older browsers (IE10 and up.)
- Responsive: it adjusts to the container'due south size.
- Perfect for text: The container shape is not affected, and so adding text or other content is straightforward.
Cons of this method:
- Complex: this option is probably the most circuitous i to develop.
- Tricky for options: having, for example, a linear gradient is more complicated (but feasible.)
Using clip-path
prune-path is the "latest" of the 3. And I put "latest" between quotes because it has been supported for over 10 years in Firefox and Chrome (with prefix), and its support started around the same fourth dimension every bit linear-gradient().
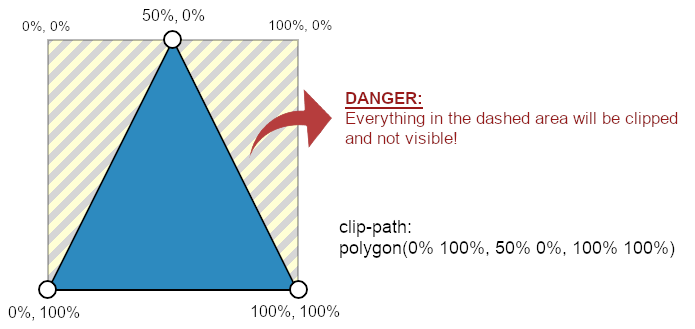
With clip-path, you can define a clipping section which will be the only visible function of the element. To describe a triangle, we'd only have to define a polygon with three points similar in the image:

polygon() makes it like shooting fish in a barrel and responsiveThe code to achieve this is incredibly elementary thanks to the polygon() function. We just need the bottom-left (0% 100%), center-top (50% 0%), and lesser-right (100% 100%) coordinates and we are done!
One important thing to call up is that everything outside the clipped surface area is basically gone. And that includes not only the content simply also "external" elements similar shadows, outlines, or borders. (Adam Kuhn has a great solution for this.)
Polygons are simply the tip of the iceberg: circles, ellipses, and with the latest back up for path(), basically, any shape that you lot can imagine is possible with clip-path.
Pros of this method:
- Easy:
clip-pathis a game-changer for CSS. It is powerful and versatile, assuasive any shape and non only triangles. - Responsive: information technology adjusts to the container's size and its changes.
- Customizable: gradients and furnishings are not a trouble as long as they are within the visible surface area.
Cons of this method:
- Support: no version of IE supports
clip-path. Non all functions are supported across the board (polygon()is, though). - "Fault prone": everything outside of the clipped surface area is gone, which may atomic number 82 to unexpected results.
Decision
CSS has improved over time and now provides drawing tools — such as clip-path or background-paradigm— to create triangles (or shapes) that are simpler, more than flexible, and easier to maintain than using borders.
Information technology makes sense to move on from using the more rigid borders and start using the appropriate tools for the task. The same way that we wouldn't hammer a smash to the wall using a screwdriver... nosotros'd utilize a hammer!
Nevertheless, each method has its pros and cons, and at that place are situations in which i may be meliorate than the others. If borders work for what you need, use them. But it would be natural for that method to fade away with time.
We moved from table layouts to floating containers and then from floating containers to Flexbox and Filigree. It would make sense to move from using borders to new methods more than suited for the job.
Source: https://alvaromontoro.com/blog/67970/drawing-a-triangle-with-css
Posted by: mcdonaldjaclut36.blogspot.com


0 Response to "How To Draw Height In A Trinagle"
Post a Comment